Firebase Applications – The Untold Attack Surface
Introduction
In this blogpost, we will review some of the basic components of a Firebase application from a Security Perspective and talk about common issues that don’t get enough attention.
What is Firebase?
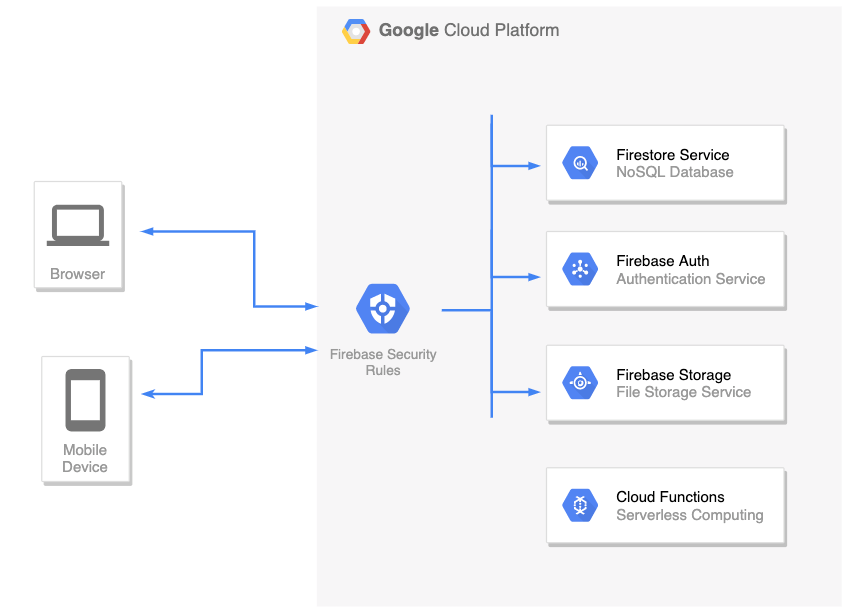
Firebase is a complete backend as a service with many different features that we can plug straight into our applications. For example:
- Firestore – This is a NoSQL database, allowing you to store your application’s data
- Firebase Auth– A service that allows you to add authentication & authorization into your firebase applications by configuring the Firebase Security Rules
- Cloud Functions– Serverless service. Allows you to run a backend code (usually this is where you’d place your REST API backend)
- Cloud storage – for storing files
There are more services such as Cloud Messaging, Analytics, Machine Learning, etc.
The list of features is really big and won’t be covered here. In this post, we’ll focus on the first two: Firestore DB and Firebase Auth.
Firebase Auth
Firebase Authentication is used to authenticate users to your app. It provides easy-to-use SDKs, and ready-made UI libraries. It also supports authentication using passwords, phone numbers and identity providers such as Google, Facebook and Twitter, and more.
Security Fun Fact: As long as the Firebase Auth service is enabled: registration is always open, meaning that it’s possible to create new users even if the application itself doesn’t have a registration page (for example: Internal Organization Applications where the accounts created by the company’s employees and not remote clients)
You can create a new account in your target application by utilizing the Client SDK and call createUserWithEmailAndPassword() directly with your own JavaScript code:
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-auth.js"></script>
<script>
/*
* Insert your target's application config in the firebaseConfig object below.
* This information exists in the client-side and visible to everyone.
*/
const firebaseConfig = {
apiKey: 'redacted',
authDomain: 'redacted',
databaseURL: 'redacted',
projectId: 'redacted'
};
app = firebase.initializeApp(firebaseConfig);
authService = firebase.auth();
authService.createUserWithEmailAndPassword('appsec@pwn.com', '123456789').then( creds => {
console.log(`Account created (${creds.user.email})`);
});
</script>
The snippet above will create a new account. This allows a remote attacker to test not only Authentication issues, but also Authorization issues, for example: Since the attacker now has a new account in the application, he can obtain a JWT using signInWithEmailAndPassword() and start performing queries in the Firestore DB that are not available to un-authenticated clients.
How to prevent
As it is right now (2020), you cannot disable sign-up without disabling the whole Auth service (meaning, disabling sign-in for all users too).
However, there’s a workaround for this: If you want to close the registration option but keep the Auth service alive (so other users will still be able to login), you can implement a custom Cloud Function that hooks into the user creation process using the Authentication Service Triggers.
Firestore DB
Firestore itself is a NoSQL database. Meaning that we don’t use columns, table and rows.
Instead, when we create a Firestore database, we split our data up into collections.
And inside each of those collections we store documents (which you can think of “records”).
For example: We have this collection called “books” and all those different documents stored inside it. Each one of those documents are given a unique identifier (usually generated by google)
Web Application / Mobile Applications’ front-end code uses Firestore client SDK to communicate directly with the Firestore DB in real-time and perform actions such as Update, Delete, Get, Create, and more.
We don’t want malicious users to perform queries on other legitimate user’s data in the Firestore DB. In order to enforce authentication and authorization between clients, every incoming request is filtered using the Firebase Security Rules, which we’ll review next.
Firebase Security Rules
Firebase Security Rules is an additional layer of access control and data validation which allows you to filter requests/Firestore DB queries before they are processed further in Google’s Cloud Environment. In order to create a user-based and role-based access system that keeps your users’ data safe, you should use the Firebase Auth service (which we reviewed before) with proper Firebase Security Rules set.
To identify the client that sends a request/query, Firebase Security Rules provides us a special object called request.auth:
- If the client is not authenticated, this object will be null
- If the client is authenticated / has a live session: This object contains the properties from the user’s JWT.
Note: Google’s server-side is responsible for validating the signature of the client’s JWT. Hence, when writing the security rules, we can assume that the data in request.auth object is coming from a trusted source.
“How do I write Rules to enforce Authentication?”
To enforce authentication, you just need to make sure that the request.auth object is not null when writing the Security Rules.
For example:
service cloud.firestore {
match /databases/{database}/documents {
match /usersBooks/{userId} {
allow read, write: if request.auth != null;
}
}
}
“How do I write Rules to enforce Authorization?”
The snippet below shows how to use the request.auth object in order to identify who’s sending the request, and more importantly, to determine whether this client is authorized or not to perform a query:
service cloud.firestore {
match /databases/{database}/documents {
// Make sure the uid of the requesting user matches name of the usersBooks
// document. The wildcard expression {userId} makes the userId variable
// available in rules.
match /usersBooks/{userId} {
allow read, write: if request.auth != null && request.auth.uid == userId;
}
}
}
Pentesting Firebase Apps
The most popular attack vector for Firebase Applications is checking if the Firestore DB can be accessed without authentication. There are a lot of tools/automated scripts on github that is doing this security check.
However, this security check is very simple and it covers just the tip of the iceberg. Besides authentication issues (which can be mitigated by adding a simple if request.auth != null rule), there’s a whole world of Authorization issues that was left undocumented.
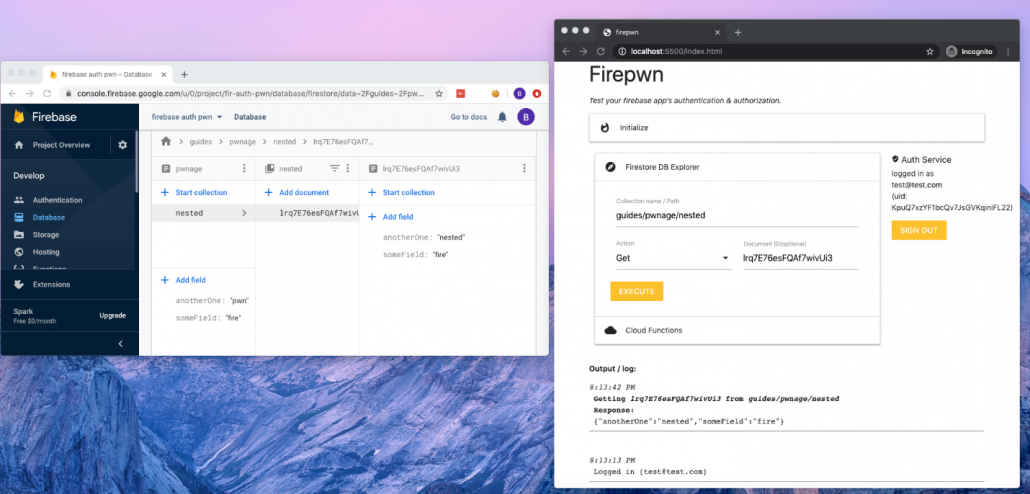
Since this subject didn’t get enough attention, I decided to write firepwn: A tool for testing Firebase Authentication and Authorization issues.
The tool can be found here: https://github.com/0xbigshaq/firepwn-tool
Firepwn uses Google’s Client SDK to perform any query of your choice (get, set, delete and update), example:
This will allow you to “extend” the abilities of your target application and perform custom queries of your own.
Testing for Authorization Issues
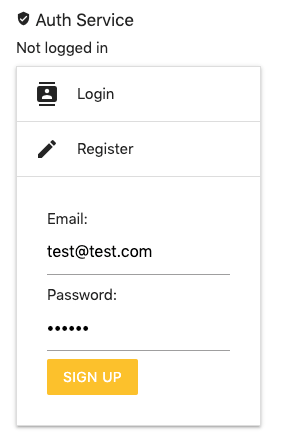
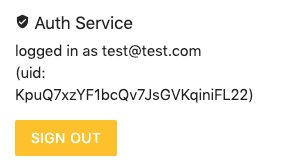
If you want to check for Authorization issues, make sure you are authenticated to the target application. This can be done using the Auth Service (on the top right of the UI):
If you don’t have an account in your target application, you can register a new one by using the “Register” feature (above) and then login with those credentials to obtain a fresh JWT.
Testing Authentication Issues
To perform authentication checks: Simply perform queries and make sure that the “Auth Service” (on the right) says “not logged in”.