Hacking fun!
Firebase Applications – The Untold Attack Surface
/1 Comment/in General, Hacking, Tools, Vulnerabilities /by Aviv YahavIntroduction
In this blogpost, we will review some of the basic components of a Firebase application from a Security Perspective and talk about common issues that don’t get enough attention.
What is Firebase?
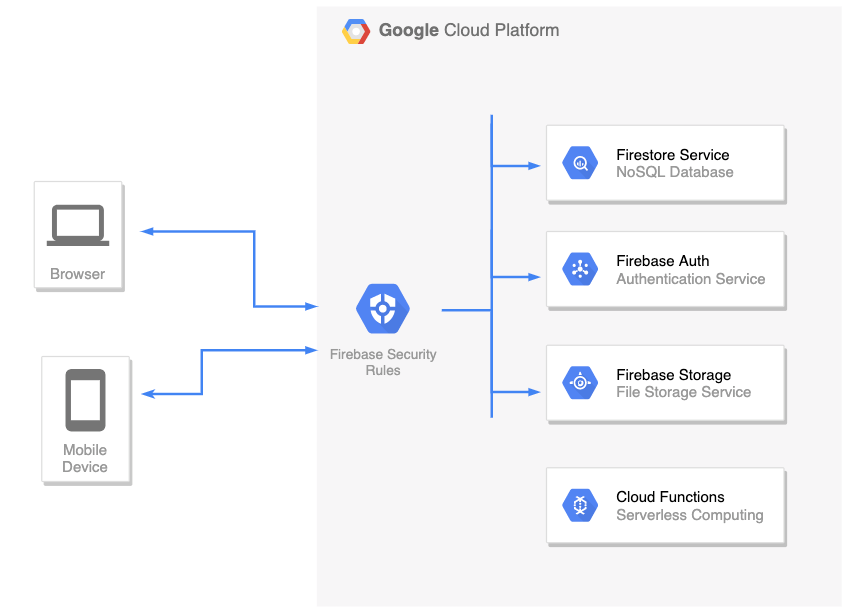
Firebase is a complete backend as a service with many different features that we can plug straight into our applications. For example:
- Firestore – This is a NoSQL database, allowing you to store your application’s data
- Firebase Auth– A service that allows you to add authentication & authorization into your firebase applications by configuring the Firebase Security Rules
- Cloud Functions– Serverless service. Allows you to run a backend code (usually this is where you’d place your REST API backend)
- Cloud storage – for storing files
There are more services such as Cloud Messaging, Analytics, Machine Learning, etc.
The list of features is really big and won’t be covered here. In this post, we’ll focus on the first two: Firestore DB and Firebase Auth.
Firebase Auth
Firebase Authentication is used to authenticate users to your app. It provides easy-to-use SDKs, and ready-made UI libraries. It also supports authentication using passwords, phone numbers and identity providers such as Google, Facebook and Twitter, and more.
Security Fun Fact: As long as the Firebase Auth service is enabled: registration is always open, meaning that it’s possible to create new users even if the application itself doesn’t have a registration page (for example: Internal Organization Applications where the accounts created by the company’s employees and not remote clients)
You can create a new account in your target application by utilizing the Client SDK and call createUserWithEmailAndPassword() directly with your own JavaScript code:
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-auth.js"></script>
<script>
/*
* Insert your target's application config in the firebaseConfig object below.
* This information exists in the client-side and visible to everyone.
*/
const firebaseConfig = {
apiKey: 'redacted',
authDomain: 'redacted',
databaseURL: 'redacted',
projectId: 'redacted'
};
app = firebase.initializeApp(firebaseConfig);
authService = firebase.auth();
authService.createUserWithEmailAndPassword('appsec@pwn.com', '123456789').then( creds => {
console.log(`Account created (${creds.user.email})`);
});
</script>
The snippet above will create a new account. This allows a remote attacker to test not only Authentication issues, but also Authorization issues, for example: Since the attacker now has a new account in the application, he can obtain a JWT using signInWithEmailAndPassword() and start performing queries in the Firestore DB that are not available to un-authenticated clients.
How to prevent
As it is right now (2020), you cannot disable sign-up without disabling the whole Auth service (meaning, disabling sign-in for all users too).
However, there’s a workaround for this: If you want to close the registration option but keep the Auth service alive (so other users will still be able to login), you can implement a custom Cloud Function that hooks into the user creation process using the Authentication Service Triggers.
Firestore DB
Firestore itself is a NoSQL database. Meaning that we don’t use columns, table and rows.
Instead, when we create a Firestore database, we split our data up into collections.
And inside each of those collections we store documents (which you can think of “records”).
For example: We have this collection called “books” and all those different documents stored inside it. Each one of those documents are given a unique identifier (usually generated by google)
Web Application / Mobile Applications’ front-end code uses Firestore client SDK to communicate directly with the Firestore DB in real-time and perform actions such as Update, Delete, Get, Create, and more.
We don’t want malicious users to perform queries on other legitimate user’s data in the Firestore DB. In order to enforce authentication and authorization between clients, every incoming request is filtered using the Firebase Security Rules, which we’ll review next.
Firebase Security Rules
Firebase Security Rules is an additional layer of access control and data validation which allows you to filter requests/Firestore DB queries before they are processed further in Google’s Cloud Environment. In order to create a user-based and role-based access system that keeps your users’ data safe, you should use the Firebase Auth service (which we reviewed before) with proper Firebase Security Rules set.
To identify the client that sends a request/query, Firebase Security Rules provides us a special object called request.auth:
- If the client is not authenticated, this object will be null
- If the client is authenticated / has a live session: This object contains the properties from the user’s JWT.
Note: Google’s server-side is responsible for validating the signature of the client’s JWT. Hence, when writing the security rules, we can assume that the data in request.auth object is coming from a trusted source.
“How do I write Rules to enforce Authentication?”
To enforce authentication, you just need to make sure that the request.auth object is not null when writing the Security Rules.
For example:
service cloud.firestore {
match /databases/{database}/documents {
match /usersBooks/{userId} {
allow read, write: if request.auth != null;
}
}
}
“How do I write Rules to enforce Authorization?”
The snippet below shows how to use the request.auth object in order to identify who’s sending the request, and more importantly, to determine whether this client is authorized or not to perform a query:
service cloud.firestore {
match /databases/{database}/documents {
// Make sure the uid of the requesting user matches name of the usersBooks
// document. The wildcard expression {userId} makes the userId variable
// available in rules.
match /usersBooks/{userId} {
allow read, write: if request.auth != null && request.auth.uid == userId;
}
}
}
Pentesting Firebase Apps
The most popular attack vector for Firebase Applications is checking if the Firestore DB can be accessed without authentication. There are a lot of tools/automated scripts on github that is doing this security check.
However, this security check is very simple and it covers just the tip of the iceberg. Besides authentication issues (which can be mitigated by adding a simple if request.auth != null rule), there’s a whole world of Authorization issues that was left undocumented.
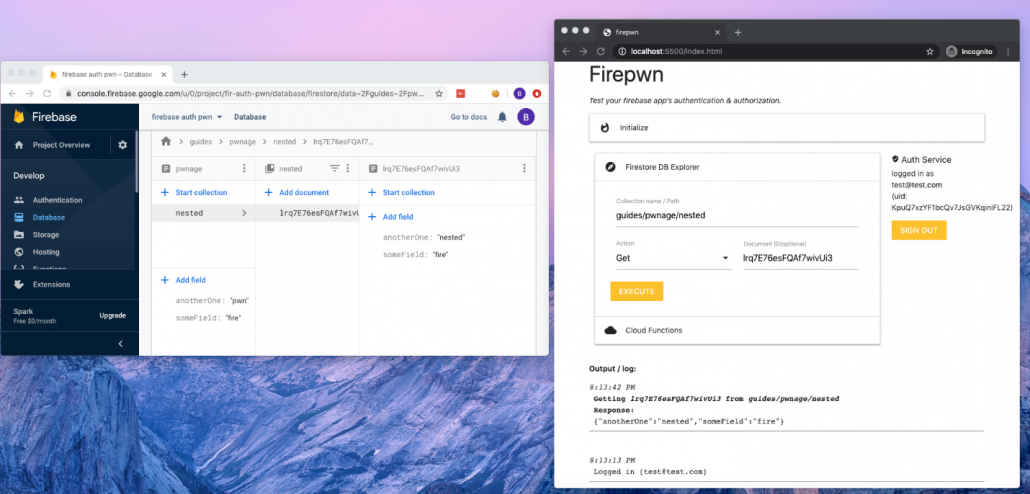
Since this subject didn’t get enough attention, I decided to write firepwn: A tool for testing Firebase Authentication and Authorization issues.
The tool can be found here: https://github.com/0xbigshaq/firepwn-tool
Firepwn uses Google’s Client SDK to perform any query of your choice (get, set, delete and update), example:
This will allow you to “extend” the abilities of your target application and perform custom queries of your own.
Testing for Authorization Issues
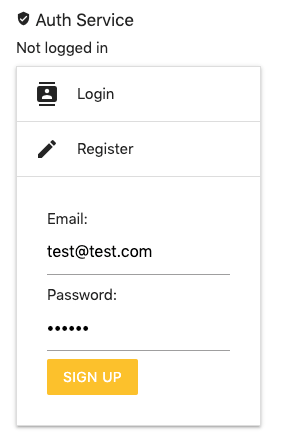
If you want to check for Authorization issues, make sure you are authenticated to the target application. This can be done using the Auth Service (on the top right of the UI):
If you don’t have an account in your target application, you can register a new one by using the “Register” feature (above) and then login with those credentials to obtain a fresh JWT.
Testing Authentication Issues
To perform authentication checks: Simply perform queries and make sure that the “Auth Service” (on the right) says “not logged in”.
Pwning PHP Internals for fun and non-profit
/0 Comments/in General, Hacking, Vulnerabilities /by Aviv YahavAngular Template Injection without Quote Characters
/2 Comments/in General, Hacking, Vulnerabilities /by Aviv YahavIntroduction
When you’re trying to detect XSS in an Angular application (AngularJS or Angular >2, the version doesn’t matter for this post), you’ll probably try the following possibilities:
- You enter a basic XSS payload such as <script>alert(0);</script>
- You find out that the developer encoded the output properly and the < > characters turn into < and >
- Your next attempt will be a client-side template injection: {{1338-1}}
- The application displays 1337
- From here on, it will be straight-forward: you’ll find a payload that matches the Angular version of the app and pop that alert to get a Proof of Concept.
However, in some cases, the output sanitation applies not only to characters like > and < but also encodes single and double quote characters ( ‘ will turn into ', etc.)
This means that if you try to insert a payload that has quotes in it, for example:
{{constructor.constructor('alert(0)')()}}
It will turn into
{{constructor.constructor('alert(0)')()}}
At this point, your expression will trigger a syntax error and the payload will fail.
So, what can we do about it?
When trying to avoid quotes in a payload (because it contains strings) the easiest way is to use functions that generates strings. In JavaScript, we will need to use the String object, specifically, the String.fromCharCode() method

The issue in this case (Angular applications) is that we cannot just call String.fromCharCode()in an Angular expression:
{{constructor.constructor(String.formCharCode(...))()}}

It will not work because Angular limits us to only using the properties and variables that are accessible under Angular’s scope. (More about the scope here: https://github.com/angular/angular.js/wiki/Understanding-Scopes). If Angular wasn’t stopping us from accessing objects outside the scope, we wouldn’t need to access the Stringobject. As attacker, we could just inject {{window.alert(0)}}
So what do we do when we don’t have access to the Stringobject but we still need to call fromCharCode() to generate our “alert(0)” string?
We can use this payload:
{{constructor.constructor(valueOf.name.constructor.fromCharCode(...))()}}

Let’s break it down
- We used valueOf.name because it returns a string value. Right now, it doesn’t matter what string is returned. As long as it’s a string variable – we’re good to go. In the same way, we could use any of the following possibilities as they all generate strings:

- Now that we have a string variable in our payload, let’s look at its constructor:

- The constructor itself is a String object! Now, all we have to do is to add a dot character and access all of the available functions in the String object including fromCharCode

By getting to the String object in this indirect way, even though the object itself isn’t in Angular’s scope, we can create an Angular, Client-Side Template Injection payload without needing single or double quotes

And here’s our alert 🙂 without quotes.
Acknowledgements
Big shout-out goes to the folks from PortSwigger and Tomer Haddad
A Taxonomy on Brute Force Attacks
/0 Comments/in General, Hacking, Tools, Vulnerabilities /by Rotem TsadokBrute force attack is a well-known technique of trial and error attempts used by attackers to gain access to unauthorized data. It can be leveraged against servers as an online attack and also against files as a local attack.
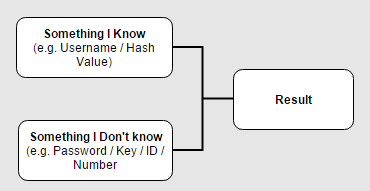
The common denominator of all these types is that the same pattern is almost always the same:

In most cases the attacker would have to know two major keys from the diagram – let’s take for example a common scenario where the attacker tries a brute-force attack on the login interface of an applicaiton in order to find the correct credentials of a certain account. The known keys would be:
- Something I know – In this case, the username of the account that the attacker wants to hijack.
- The result – On each attempt, the attacker receives an indicator of failed/successful result.
The well-known brute-force methods are:
Secure Development Lifecycle for Open Source Usage
/1 Comment/in General, Hacking, kb, Knowledgebase, Out Services, Secure Coding /by Yaron HakonPreface How do we adjust the SDL (Security Development Lifecycle) process for the growing use of open source in internal/external systems we develop and maintain? This is a question I hear a lot lately from our customers in some recent SDL projects we (AppSec Labs) carried out for our customers. After we did some research, […]
Hacking Android Apps Through Exposed Components
/0 Comments/in Android, General, Hacking, Mobile, Tools, Vulnerabilities /by Tal MelamedIn almost every Android application, developers expose activities without sufficient protections. Exposing activities can lead to various attacks. For example, an attacker or a malicious app installed on the same device, can call those exposed activities to invoke internal pages of the application. Calling internal pages puts the application at risk of phishing by manipulating […]
XXE Attacking Guide
/3 Comments/in Hacking /by Rotem TsadokMany different client technologies such as web, mobile, cloud and more – send messages to business applications using XML. In order for the application to work with these self-descriptive XML messages, it has to parse them and check that the format is correct.
This article will describe XML External Entity (XXE) injection attack and its basics in order to provide you with a better understanding of the attack and how to deal with it.
Since we will be talking about XXE injection, first we should understand the meaning of external entities and what they allow us to achieve.
External entities refer to data that an XML processor has to parse. They are useful for creating a common reference that can be shared between multiple documents. Any changes that are made to external entities are automatically updated in the documents which contain references to them. Meaning, XML uses external entities to fetch information or “content” – into the body of the XML document.
Embedded Ajax Brute-Force Tool
/1 Comment/in Hacking, Tools, Vulnerabilities /by Mikael LevyThere are a few cases when preparing a PoC for brute-force attack on the login page can be complicated. It is no longer uncommon to find a login form based on web sockets, or which implements some sort of client-side encryption with JavaScript. In these cases, configuring a brute-attack quickly with a middle proxy (e.g. Burp’s Intruder) is not possible. It also happens that clients request for the penetration testings to be conducted on a specific machine, without access to common attacking tools.
For these reasons, I wrote a very minimalistic brute-force tool that runs inside the browser (the source code, following this post, has to be copy-pasted into browser’s JavaScript console).
Categories
Archive
- December 2020
- September 2020
- June 2020
- March 2020
- July 2017
- May 2017
- March 2017
- February 2017
- January 2017
- December 2016
- September 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- January 2016
- December 2015
- August 2015
- June 2015
- May 2015
- March 2015
- February 2015
- January 2015
- December 2014
- September 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- January 2014
- December 2013
- November 2013
- December 2012
- September 2012
- February 2012
- October 2011
- September 2011
- August 2011